Depois de ter conseguido ter mais utilizadores do que o Internet Explorer durante um dia em Março, o browser Google Chrome, conseguiu voltar a ultrapassar o rival da Microsoft, segundo novos dados agora divulgados.
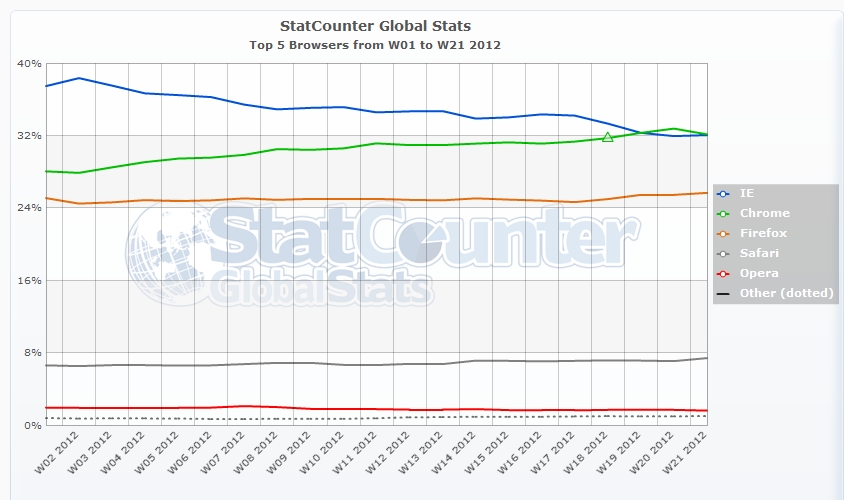
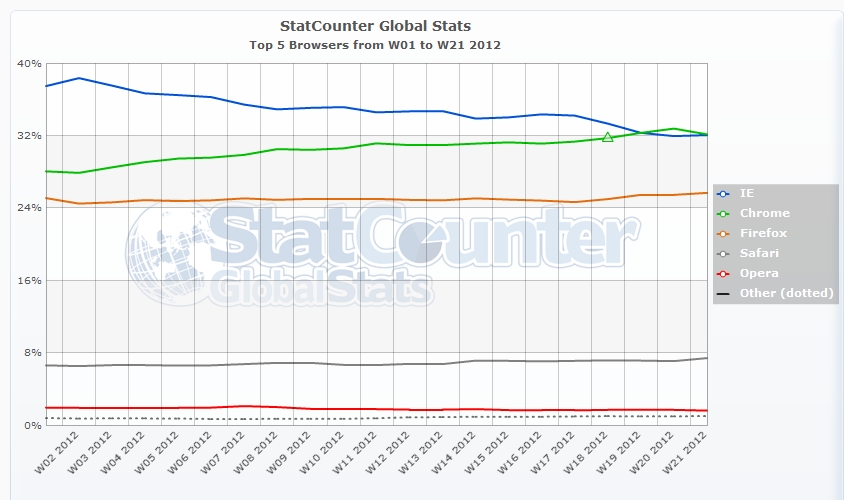
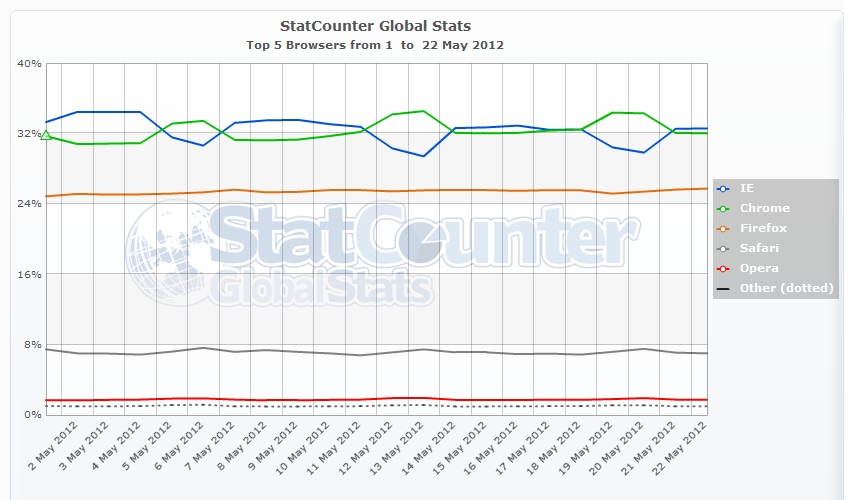
O Google Chrome teve 32,76% da fatia do mercado entre os dias 14 e 20 de maio, contra 31.94% do Internet Explorer, de acordo com a pesquisa. Confira o gráfico abaixo:

Neste gráfico podemos observar que a cada semana do ano de 2012 o navegador da Google tem um aumento na porcentagem de usuários, enquanto o Internet Explorer vai diminuindo.
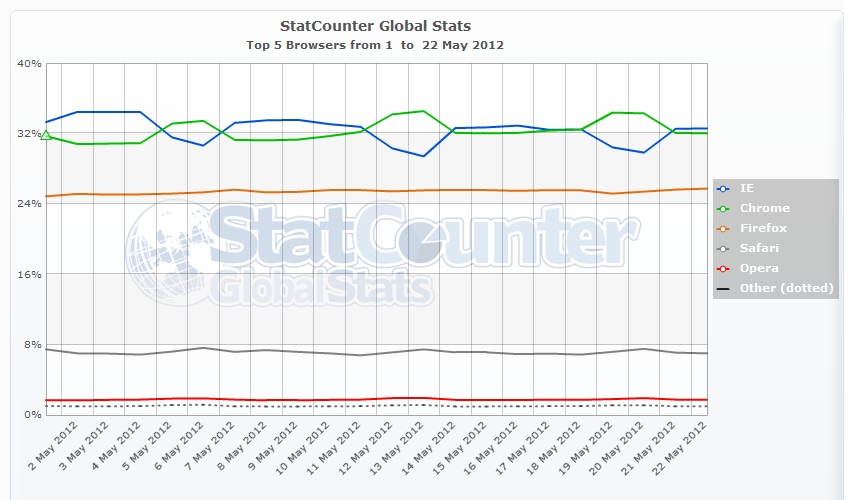
E se alterarmos o gráfico para obtermos um gráfico diário desde o início deste mês de maio, veremos que em cada fim de semana o Chrome ultrapassa o Internet Explorer e na semana subsequente volta a ter menos utilização que o Internet Explorer, porém com uma pequena melhora a cada fim de semana que passa.

No gráfico acima também notamos que no dia 22 de maio, uma terça-feira, o Chrome se manteve com 31.75%, acima do Internet Explorer, que ficou com 31.44%.
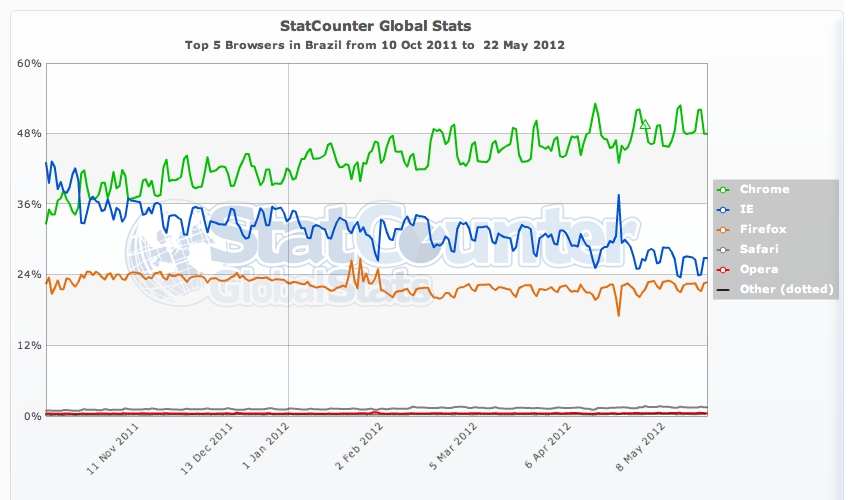
No Brasil o Chrome já era o primeiro!
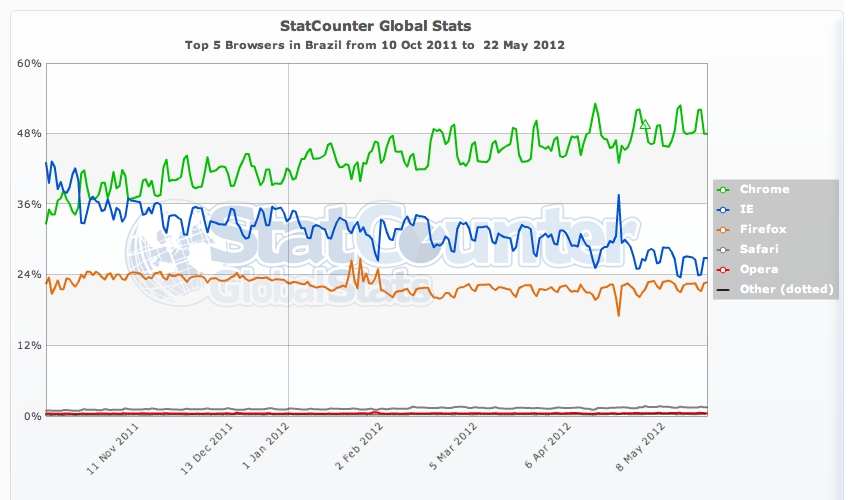
Isso mesmo, no Brasil o navegador Google Chrome já é o preferido desde o ano de 2011, mais precisamente desde o dia 22 de Outubro de 2011, onde o Chrome teve 41.29% do mercado contra 32.87% do Internet Explorer.
Daí em diante só subiu e terminou o ano de 2011 com 42.13% enquanto o Internet Explorer estava com 33.13%.
Atualmente, como podemos ver no gráfico abaixo, o Google Chrome está com 47.97% contra singelos 26.87% do Internet Explorer que está, lentamente, sendo alcançado pelo Mozila Firefox que está com 22.77%, faltando apenas 4.1% para que alcance o Internet Explorer.

Para felicidade dos desenvolvedores WEB.
Para quem desenvolve sites ou sistemas web essa notícia é ótima, pois são raros os desenvolvedores que não detestam ter de fazer “adaptações” para o Internet Explorer.
Se a maioria das pessoas não o utilizar o Internet Explorer fica mais fácil o desenvolvimento destes sites e sistemas pois, ao invés de perder tempo criando hacks para que tudo funcione no Internet Explorer, os desenvolvedores poderão utilizar este tempo para a criação de outros itens ou aprimorando o funcionamento do sistema atual!