CSS3 é a mais nova versão das famosas Cascading Style Sheets (ou simplesmente CSS),
onde se define estilos para páginas web com efeitos de transição,
imagem, e outros, que dão um estilo novo às páginas Web 2.0
em todos os aspectos de design do layout.
A principal função do CSS3 é abolir as imagens de plano de fundo,
bordas arredondadas, apresentar transições e efeitos para criar animações de vários tipos,
como um simples relógio de ponteiros.
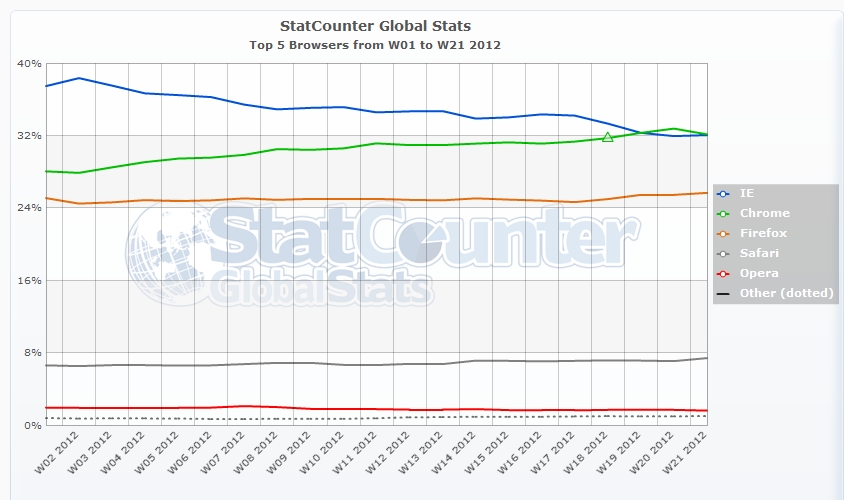
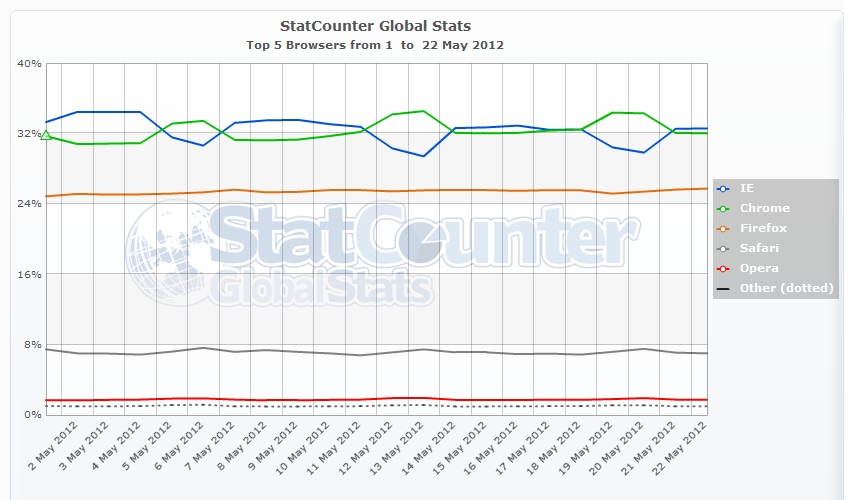
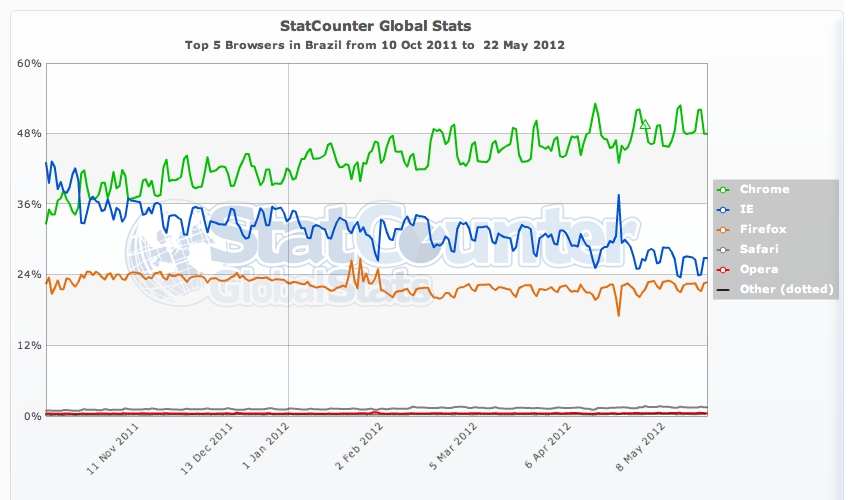
Isso se deve aos novos browsers que estão chegando,
com suporte à essa linguagem, como o Google Chrome,
Opera, Internet Explorer 9, Apple Safari e Mozilla Firefox.
Assim, o CSS3 facilitará o trabalho dos que trabalham com web e também dos usuários,
pela variedade de transformações na apresentação de um website.
elemento {
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
-khtml-border-radius:10px;
}
Como pode-se ver, foram necessárias quatro linhas de código para
produzir bordas arredondadas num elemento HTML.
Cada prefixo da propriedade border-radius serve para uma plataforma de browsers.
-webkit, para browsers como Chrome e Safari,
-moz para o Firefox,
-o para Opera,
-khtml para Konqueror.
Obs.: há browsers que não aceitam todas as propriedades CSS3 (IeCa).
È sempre bom também ter o costume de usar o padrão além dos prefixos,
no código acima adicionaríamos a linha:
border-radius:10px;
Veja uma lista dos principais seletores (propriedades) CSS3 e seus exemplos:
border-radius:[tamanho]; /* bordas arredondadas */
border-radius:5px;
box-shadow:[topo] [esquerda] [borrão] [cor]; /* sombra */
box-shadow:2px 2px 2px #000;
text-shadow:[topo] [esquerda] [borrão] [cor]; /* sombra em letras */
text-shadow:2px 2px 2px #000;
opacity:[valor]; /* transparência */
opacity:0.5;
word-wrap:[definição]; /* quebra de palavra (quando ela ultrapassa o tamanho do elemento) */
word-wrap:break-word;
background-size:[largura] [altura]; /* especifica o tamanho do plano de fundo */
background-size:100px 80px;
Transformações
O CSS3 é extremamente capaz de construir animações que impressionam o mais avançado desenvolvedor web, tanto em 2 como em 3 dimensões. Os mais comuns são os efeitos de rotação, movimento e transição.
Já existem empresas fazendo propaganda utilizando a criatividade e o poder dessa nova era de estilos. Veja alguns exemplos:
Agora você já pode ter noção do que o CSS3 é capaz.